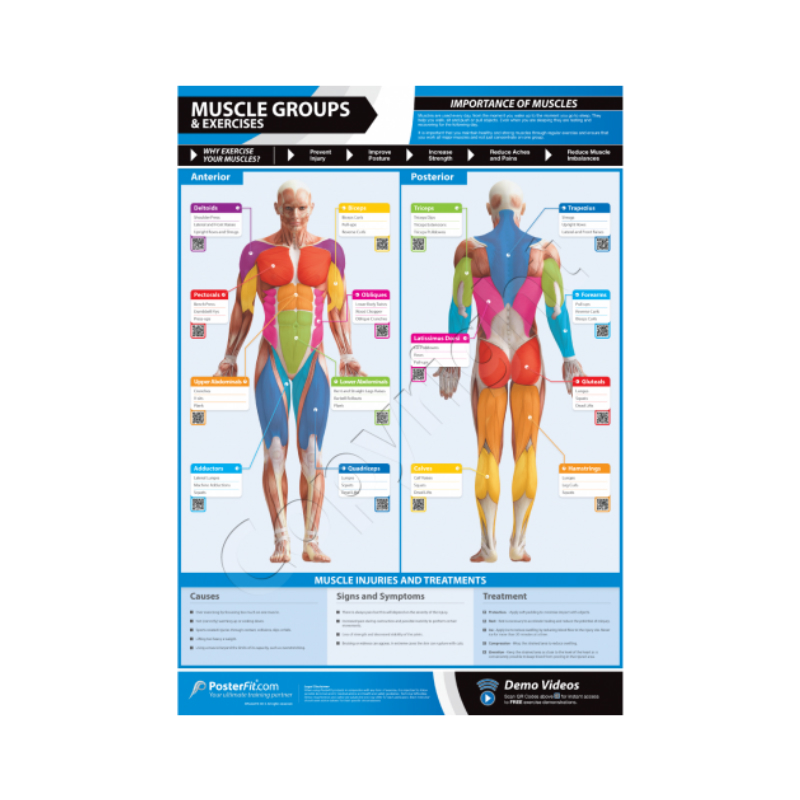
PosterFit Muscle Groups and Exercises Chart
PosterFit produce eye-catching and informative posters, providing knowledge and exercises for all users. Get to know your muscles and how to work them with this comprehensive guide.
Get to know your body with the PosterFit Muscle Groups and Exercises Chart
The PosterFit Muscle Groups and Exercise Chart vibrantly highlights key muscles in the body and lists exercises which can help strengthen specific muscles. The poster also offers advice on causes, symptoms and how to treat muscle-related injuries. They feature QR codes, which provide access to videos that demonstrate the exercises. The laminated poster will be a great addition to your fitness space, as well as helping you get creative while working out.
Key Features of the Muscle Groups and Exercises Chart:
- Display muscles and exercises that work them
- Give advice of causes, signs and treatments of injuries
- Scannable QR codes allow you to access demo training videos
- Colourful and clear design
| Dimensions | 59.4 × 84.1 cm |
|---|
Brand
PosterFit
PosterFit will keep you informed when training
PosterFit is the ultimate training partner, all their fitness posters have been designed with personal trainers, gym managers and users to ensure that the content is appealing to all, regardless of your fitness level. Their eye-catching and informative posters offer expertise to create a unique product that offers knowledge and exercises in one concise and colourful poster. PosterFit's innovative designs include QR codes that offer instant access to free additional content, ranging from interactive exercise demonstrations to full training schedules. Get to grips with your body and your workout with PosterFit.
Product Question
Please contact us for international shipping options. We’re able to ship most of our products worldwide.