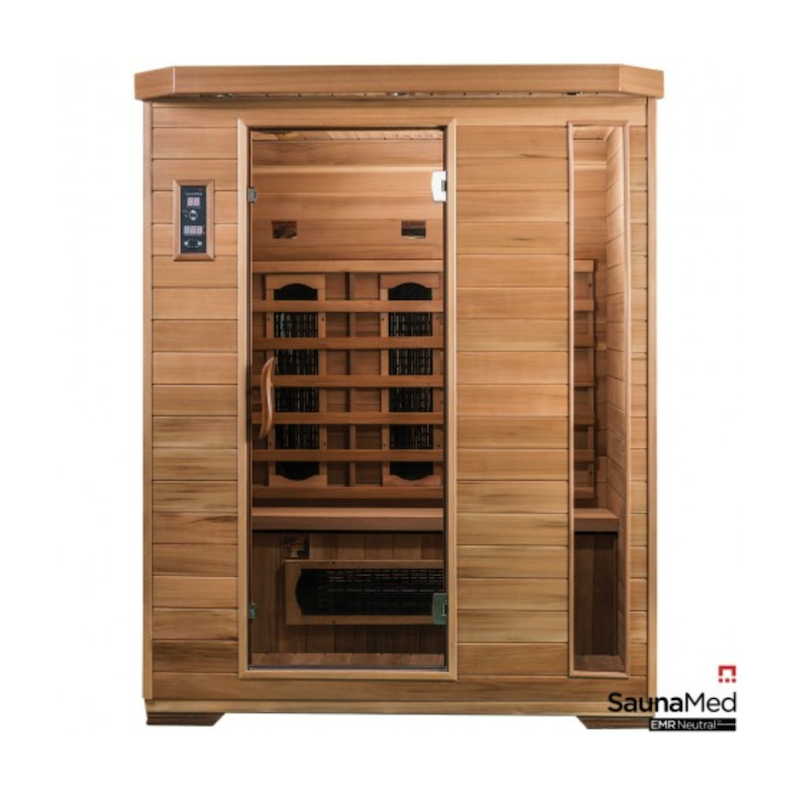
SaunaMed Luxury Cedar Infrared Sauna
The SaunaMed Luxury Cedar Infrared Sauna is beautiful to look at, heats up much more quickly than a traditional sauna and doesn’t need to get as hot to reach therapeutic levels. So sit back, relax and cleanse your skin in the comfort of your own home or onboard your superyacht with one of these.
The SaunaMed Luxury Cedar Infrared Sauna will leave you feeling relaxed and refreshed.
The infrared sauna is the perfect addition to any wellness space. Unlike traditional saunas, there’s no need for hot coals, you won’t risk being hit by spitting boiling hot water and it is delivered flat pack with easy assembly that takes no longer than 30 minutes.
The use of infrared for saunas has become increasingly popular as you don’t have to wait ages for them to heat up, and as it’s not heated using air they don’t have to be uncomfortably hot to reach therapeutic levels. Also, infrared is so safe that it’s even used to keep babies warm in NICU!
SaunaMed have created this beautiful luxury standalone infrared sauna using hand selected and crafted Canadian Red Cedar to fit seamlessly in with its surroundings. It comes in a variety of sizes with capacity the for 1 to 6 people depending on your needs.
Key features of the SaunaMed Luxury Cedar Infrared Sauna:
- Handcrafted from grade A Canadian Cedar.
- Available in a variety of sizes.
- State of the art digital control panel.
- Delivered flat pack and easy to install.
- Has iPod connectivity.
- Top specification MP3/USB/FM flat panel media system.
| Weight | 90-175 kg |
|---|---|
| Dimensions | N/A |
| Capacity | 1 person, 2 person, 3 person, 4 person, 4-6 person |
| Connectivity | Digital control panel, iPod Connectivity |
| Material | Canadian Red Cedar |
| Warranty | 2 Years: Electrical, 5 years: Cabin |
Brand
SaunaMed
SaunaMed will add the heat to your spa space
SaunaMed are an excellent addition to any wellness area. Delivered flat pack and easy to install this infrared sauna delivers luxury to the comfort of your own home without the building work. The use of infrared is now more popular than ever and it's easy to see why. Aside from being simple to install, they heat up more quickly than traditional saunas and don't have to get so hot in order for the user to benefit from the therapeutic qualities it offers. If you're looking for a stress-free sauna solution for your spa space, SaunaMed is all you'll need.
Product Question
Please contact us for international shipping options. We’re able to ship most of our products worldwide.