Technogym Urethane Dumbbells
Technogym’s new urethane-encased dumbbells are designed to offer a natural and more effective training feeling. They are highly resistant to falls and safe for use thanks to high-quality manufacturing materials and process.
Technogym Urethane Dumbbells are the most versatile dumbbells on the market.
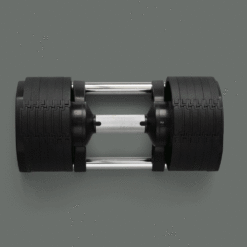
EFFECTIVENESS Fixed-weight dumbbells put users in complete control of the movement, involving more muscles, in a more effective way. The knurled grip covers the entire handle surface, offering a more direct feeling and a stronger handgrip.
SAFETY Our dumbbells are built to last. The heavy duty rubber protects damage to the floor and other dumbbells. The handle is made from high quality special steel to prevent scratches and damage. Engraved weight markings ensure easy, long-lasting weight identification. Each one of our new dumbbells features a seamless construction. The covers are firmly secured to the masses through a chemical polymerisation process. All manufacturing materials and processes are developed to provide facility operators and users with the safest products.
DURABILITY EFFECTIVENESS Fixed-weight dumbbells put users in complete control of the movement, involving more muscles, in a more effective way. The knurled grip covers the entire handle surface, offering a more direct feeling and a stronger handgrip.
Technogym Urethane Dumbbells Key Features:
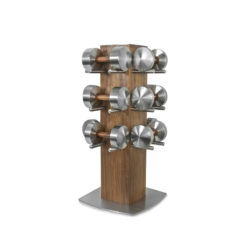
- EXERCISE TRACKING All racks can be fitted with a mywellness® code. With the QR code technology, all the exercises performed using the dumbbells stored in the racks can be tracked and integrated into the mywellness® cloud user account.
- SUPERIOR DURABILITY The 3mm rack frame undergoes a powder coating paint process to deliver maximum product resilience. Made of highly durable, strong plastic, the weight storage rack ensures the optimal placement and stability of the dumbbells.
- OPTIMAL FOOTPRINT Our Racks offer the best ratio between storage capacity and footprint. Thanks to different product options, we can provide the best solution for every gym floor.
| Weight | DUMBBELL SET 12 PAIRS (4-20 KG), DUMBBELL SET 18 PAIRS (4-32 KG), DUMBBELL SET 10 PAIRS (4-22 KG) |
|---|---|
| Warranty | 2 years parts and labour (5 year extension available) |
Brand
Technogym
Technogym is known all over the world as "The Wellness Company" - a company that has helped to develop the hedonistic concept of "fitness" into a true lifestyle: Wellness. Living the "Wellness" lifestyle means regular physical activity, correct nutrition, and a positive mental attitude.
Technogym's mission is to help people live better, and the company achieves this by providing the best possible gym equipment, services, content and programmes, all of which use technology to connect to one another so that users can experience Wellness no matter where they are.
Users of the Technogym systems and equipment find that beautiful aesthetics is combined with top of the range technology and entertainment systems. The brand has a number of ranges which apply to various market sectors. For example, the Technogym Personal Line is a stunning set of home gym equipment designed by famous designer Antonio Citterio, and features the incredible UNITY 3.0 entertainment console. The ever-popular Technogym Excite range of cardio commercial gym equipment has this very same console as an option for commercial gym design projects - proving that they do not sacrifice quality or features for any gym!

Product Question
Please contact us for international shipping options. We’re able to ship most of our products worldwide.