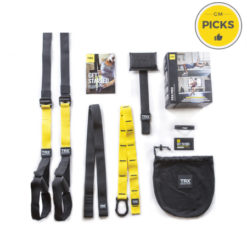
TRX Home Suspension Trainer Kit
TRX Home Gym is best-in-class bodyweight training for personal fitness. The patented TRX Home Suspension Trainer has been proven to deliver better results in less time.
With easy set up in less than 60 seconds, you can get your workouts in when it works for you – on your boat, in your home, at the park or beach, in your hotel room – anywhere you want to workout, whenever you want.













Reviews
There are no reviews yet.